Acerca de mí
Hola, soy Eduardo
Con más de 5 años de experiencia diseñando sitios y aplicaciones intuitivas, me especializo en crear experiencias digitales centradas en el usuario y la funcionalidad. Mi formación incluye una Maestría en Diseño de Proyectos Multimedia y un curso reciente en UX donde profundicé en metodologías como Design Thinking y Scrum.
Actualmente, como Diseñador Web UX/UI en Telmovil, lidero la creación de soluciones innovadoras que priorizan la usabilidad y la estética. Me enfoco en diseñar flujos de usuario intuitivos y wireframes eficaces, trabajando en colaboración con equipos interdisciplinarios para implementar soluciones que reflejen la identidad de la marca.
Mis habilidades en herramientas como Adobe XD, Figma y HTML/CSS me permiten prototipar y realizar pruebas de usabilidad, asegurando que cada producto no solo resuelva problemas, sino que también genere conexiones significativas con los usuarios. Comprometido con la excelencia y la innovación, busco crear experiencias digitales que superen las expectativas y fomenten la satisfacción del cliente.
Descarga mi CVEducación
UX: Diseñando Experiencias Memorables para el Cliente
Este curso me brindó herramientas clave para diseñar experiencias de usuario centradas en sus necesidades y emociones. Aprendí a utilizar Scrum, la metodología Design Thinking y principios ágiles para crear soluciones eficientes y colaborativas. Además, me enfoqué en investigar usuarios, desarrollar prototipos y realizar pruebas de usabilidad, siempre buscando generar experiencias que no solo resuelvan problemas, sino que también construyan conexiones memorables con los usuarios.
UX: Máster en Diseño web y Experiencia de Usuario
Aprendí los principios clave de una buena experiencia de usuario y cómo aplicarlos en sitios web. Desarrollé estrategias para identificar las necesidades de los usuarios y alinearlas con los objetivos del negocio. A través de proyectos prácticos, adquirí habilidades para determinar qué información incluir y cómo presentarla para aumentar las conversiones. Este curso me dio la confianza y las herramientas necesarias para diseñar con un enfoque centrado en el usuario.
Imagen Digital Multimedia
En este taller, aprendí a crear y editar imágenes digitales utilizando herramientas como Adobe Photoshop. Exploré fundamentos de imagen digital, técnicas de retoque y manipulación, y la integración de contenido multimedia. También me familiaricé con la teoría del color, composición y estrategias para publicar contenido en línea. Al finalizar, estoy capacitado para gestionar imágenes efectivas en proyectos multimedia.
Acreditación de Competencias Tecnológicas para la Productividad
Este curso me permitió dominar herramientas clave de Microsoft, como Word, Excel, PowerPoint y Outlook, para mejorar la productividad. Desarrollé habilidades de colaboración en la nube mediante Microsoft 365 y adquirí principios de seguridad y protección de datos.
Fortalecimiento en las Áreas Matemáticas y Habilidades Lectoras
Este curso refuerza competencias en matemáticas y lectura, enfocándose en la resolución de problemas matemáticos y la mejora de la comprensión lectora. A través de ejercicios prácticos y técnicas de análisis, busco potenciar mis habilidades para enfrentar desafíos académicos de manera efectiva.
MAESTRÍA EN DISEÑO DE PROYECTOS MULTIMEDIA
Me especialicé en el diseño de sitios web y experiencias de usuario (UX/UI), combinando creatividad y funcionalidad. Apliqué HTML, CSS y Bootstrap para desarrollar interfaces atractivas y accesibles, siempre enfocadas en la usabilidad. Además, complementé mis conocimientos con tecnologías innovadoras como realidad aumentada y virtual, y perfeccioné mis habilidades en animación 2D y 3D. Utilicé la metodología Design Thinking para abordar problemas de diseño centrados en el usuario, asegurando experiencias digitales fluidas y eficientes.
SEO y Posicionamiento en Google
Aprendí a aplicar estrategias y técnicas de SEO para mejorar la visibilidad en buscadores, especialmente Google. Analicé palabras clave para optimizar contenido y conocí técnicas para tiendas en línea, explorando ejemplos de buenas prácticas. Reconocí aspectos técnicos para mejorar la presencia de mis sitios y evitar penalizaciones, y practiqué la optimización SEO. También implementé buenas prácticas en YouTube y utilicé Google Search Console como herramienta clave en mi estrategia.
LIC. CIENCIAS DE LA COMUNICACIÓN
Me ha brindado una sólida base en la comprensión del comportamiento humano, la psicología de los medios y la interacción con las plataformas digitales, conocimientos clave en el diseño UX/UI. Esta carrera me ha permitido profundizar en cómo las personas consumen y responden a la información, lo que es esencial para diseñar interfaces centradas en el usuario que no solo sean visualmente atractivas, sino también intuitivas y funcionales. La capacidad de comunicar ideas complejas de manera clara y efectiva también potencia mi habilidad para desarrollar experiencias digitales que conecten de manera más eficaz con los usuarios.
Acreditación de Competencias en Tecnologías Microsoft para la Productividad en el Soporte Técnico y Mantenimiento
En este curso, me capacité en el uso de tecnologías Microsoft para el soporte técnico y mantenimiento. Aprendí a manejar herramientas como Windows y Microsoft Office, así como a instalar, configurar y mantener sistemas operativos. Me enfoqué en la solución de problemas y en brindar soporte efectivo a los usuarios, además de abordar principios de seguridad informática para garantizar la protección de datos. Al finalizar, estoy preparado para optimizar la productividad en roles de soporte técnico.
Experiencia
Diseñador Web UX/UI SR
• He liderado la creación y optimización de experiencias digitales centradas en el usuario, aplicando Design Thinking y principios de Atom Design.
• Creación de Personas y mapas de empatía para entender las necesidades del usuario de manera profunda.
• Diseñé flujos de usuario intuitivos y wireframes que facilitaron la navegación y la interacción en los productos digitales.
• Creé interfaces visuales atractivas y coherentes con la identidad de marca, manteniendo siempre la experiencia del usuario como prioridad.
• Colaboré de manera interdisciplinaria con desarrolladores y gerentes de producto para asegurar una implementación eficiente de las soluciones diseñadas.
• Actualicé guías de estilo y sistemas de diseño para mantener la consistencia visual y funcional en los productos.
• Lideré el rediseño de una página web, involucrándome desde la fase de investigación hasta la implementación final.
• Programé en HTML, CSS y JavaScript, garantizando un rendimiento óptimo y una experiencia fluida para el usuario.
• Gestioné contenido en la nube a través de FTP y desarrollé materiales gráficos para mejorar la presentación visual de los proyectos.
• Guié a diseñadores menos experimentados, brindándoles mentoría y liderazgo en sus proyectos.
• Aporté soluciones estratégicas que contribuyeron a mejorar la conversión y la satisfacción del cliente.
• Este enfoque integral me ha permitido ofrecer experiencias digitales efectivas, siempre centradas en las necesidades del usuario.
Diseñador Gráfico
• Participo activamente en la conceptualización y desarrollo gráfico de marcas, asegurando una identidad visual atractiva y coherente que refleje los valores y la esencia de la empresa.
• Ejecuto campañas tanto online como offline para mantener una experiencia de marca consistente en todas las plataformas, garantizando una comunicación visual efectiva en todos los puntos de contacto con los clientes.
• Colaboro estrechamente con equipos de comunicación y marca para implementar el lenguaje visual adecuado en cada plataforma, asegurando una comunicación coherente y eficaz en todos los canales.
• Gestiono eficientemente proyectos y defino timelines en colaboración con el equipo de operaciones, garantizando la entrega oportuna y de alta calidad de los proyectos gráficos.
• Diseño marcas para transmitir los valores y la esencia de la empresa de manera efectiva, creando diseños gráficos para prendas y productos que refuercen la identidad de la marca.
• Realizo retoques fotográficos y diseño de materiales personalizados para asegurar una presentación visual atractiva y profesional en todas las interacciones con los clientes y colaboradores.
Diseñador Gráfico Jr.
• Creación y desarrollo de contenido publicitario para diversas campañas, garantizando una estética atractiva y coherente.
• Diseño de campañas publicitarias en redes sociales y otros medios para fomentar la interacción y participación de los usuarios.
• Planificación y ejecución de inversiones publicitarias, manteniendo un enfoque centrado en la identidad visual de la marca.
• Supervisión de inventarios de materiales promocionales para asegurar disponibilidad y distribución adecuada.
• Coordinación logística de eventos para una ejecución exitosa y memorable, incluyendo la asistencia en la preparación de regalos de fin de año.
• Gestión de campañas de emailing para promover productos, servicios y eventos.
• Colaboración en la creación de contenido publicitario para medios tradicionales y digitales, con énfasis en el diseño visual impactante y la transmisión efectiva de los valores de la empresa.
DISEÑADOR WEB
• Diseño y desarrollo de sitios web visualmente atractivos y funcionales, garantizando una experiencia óptima para el usuario.
• Colaboración con equipos multidisciplinarios para asegurar la calidad y coherencia en los proyectos.
• Uso de HTML, CSS, Bootstrap y JavaScript para crear sitios web intuitivos y accesibles.
• Optimización de sitios para dispositivos móviles, integración de elementos multimedia y aplicación de las últimas tendencias de diseño.
• Desarrollo de prototipos con Adobe XD y Figma, permitiendo pruebas y mejoras antes de la implementación final.
• Prototipé con Marvel y realicé pruebas de usabilidad iterativas para asegurar mejoras continuas.
• Realización de análisis de usabilidad y optimización de la experiencia del usuario para mejorar la accesibilidad y navegación.
• Implementación de técnicas de SEO, como investigación de palabras clave y optimización de contenido, para mejorar la visibilidad en motores de búsqueda.
• Diseño de materiales digitales, incluyendo mailings, landing pages, newsletters, banners y publicaciones en redes sociales, aumentando la visibilidad del sitio.
• Apoyo en grabaciones, streamings y eventos corporativos, contribuyendo a la promoción de la imagen de marca.
• Realización de videos corporativos para fortalecer la comunicación visual de la empresa.
• Apoyo en el desarrollo de una app llamada Punto Trader, aplicando los 5 pasos del Design Thinking para garantizar una solución innovadora y centrada en el usuario.
Diseñador Gráfico Jr.
• Creación de pitch de marcas efectivos para comunicar la identidad y propuesta de valor, junto con el desarrollo de materiales visuales impactantes para redes sociales, asegurando una presencia digital atractiva.
• Además, la elaboración de newsletters y banners promocionales para eventos, generando interés y participación, se complementa con la preparación y seguimiento de materiales impresos, garantizando calidad y coherencia visual.
• Se añade la resolución de problemas de comunicación visual con propuestas innovadoras, el establecimiento de lineamientos para el Manual de Imagen Corporativa, y la creación e implementación de la identidad visual de empresas, asegurando una representación fiel y atractiva.
• También se incluye la coordinación del uso correcto del logo corporativo para garantizar consistencia y cumplimiento de políticas, y la generación de materiales visuales diversos que transmitan la esencia de la marca.
• Todo esto se acompaña del diseño de contenidos publicitarios para la página web de Televisa News, optimizando la experiencia del usuario, y la creación de diseños web atractivos y funcionales, priorizando usabilidad y estética.
fotógrafo
• Me especialicé en fotografía, realizando secciones de fotografía, incluyendo tomas fotográficas de generación, fotografía de productos y sesiones con modelos en sets cerrados y locaciones exteriores.
• Fui responsable de la edición de video para eventos sociales, asegurando que cada proyecto capturara la esencia del evento.
• Me encargué de la iluminación en sets y exteriores, optimizando las condiciones de captura para lograr resultados de alta calidad.
• Utilicé cámaras Nikon y Canon para obtener imágenes y videos nítidos y profesionales.
• Realicé el retoque y montaje de fotografías para garantizar que cada imagen reflejara el estándar de calidad deseado.
• Desarrollé y gestioné la presencia en línea de proyectos a través de la creación de páginas web y perfiles en redes sociales.
Skills
Adobe XD
Adobe After Effects
Adobe Illustrator
Adobe InDesign
Adobe Animate
CSS
Figma
Adobe Photoshop
Adobe Audition
Adobe Premiere Pro
HTML5
JavaScript
Mi Portafolio
- Todo
- Páginas web
- UX/UI
- Diseño gráfico
Rediseño Web de Telmovil Centrado en el Usuario

Información del proyecto:
Rediseñé la página web de Telmovil, aplicando la metodología Design Thinking para asegurar una experiencia centrada en el usuario. Desarrollé un Design System completo y utilicé tecnologías como HTML5, CSS3, JavaScript, Bootstrap, Figma, FileZilla, Adobe Illustrator, Adobe Photoshop y Asana. Realicé investigaciones de usuarios para identificar sus necesidades, creando personas, mapas de empatía, flujos de usuario y wireframes. Diseñé interfaces visuales atractivas y alineadas con la identidad de la marca, prototipé y realicé pruebas de usabilidad para iterar y mejorar el diseño. Además, gestioné contenido en la nube mediante FTP y desarrollé material gráfico que mejoró la presentación visual de los proyectos. Mi enfoque integral ayudó a optimizar la conversión y aumentar la satisfacción del cliente, asegurando soluciones estratégicas efectivas.
Detalles del proyecto:
- Cliente: Telmovil
- Categoría: Página web - Ux/Ui
- Tecnologías: HTML5, CSS3, JavaScript, Bootstrap, Figma, file Zilla, Adobe Illustrator, Adobe Photoshop, Asana, Zeplin
- URL de la páginaL: telmovil.mx
- URL del proyecto: Figma
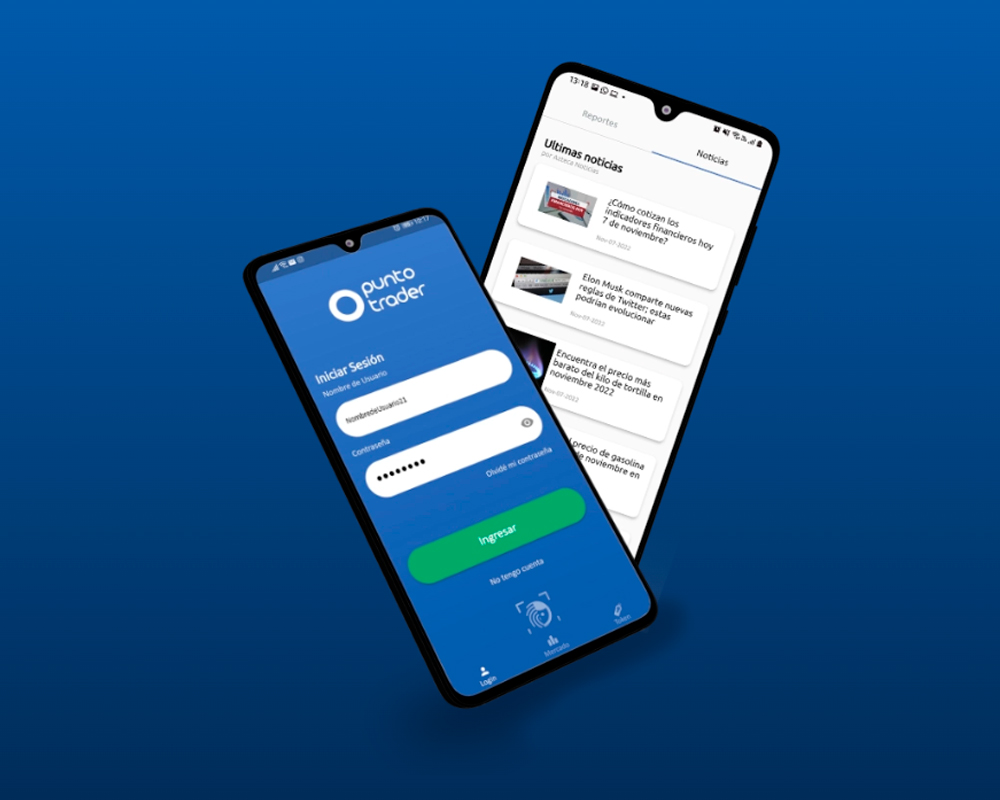
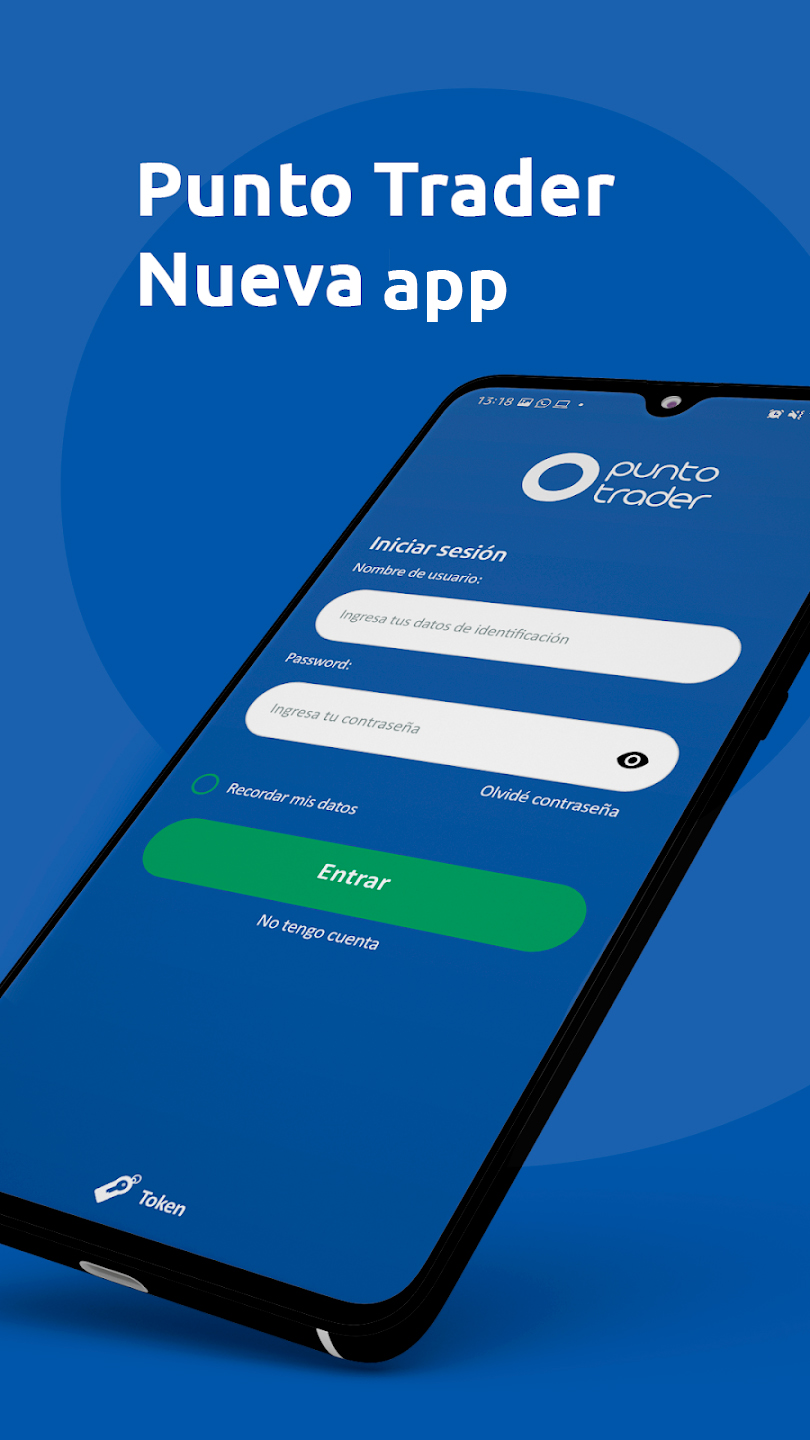
app de Punto Trader

Información del proyecto:
Punto Trader es una innovadora aplicación diseñada para simplificar el mundo de las inversiones. Utilizando herramientas de diseño como Adobe XD, Adobe Illustrator, Asana y Zeplin, hemos creado una experiencia intuitiva y atractiva que se alinea perfectamente con la identidad de nuestra marca. Realizamos exhaustivas investigaciones de usuarios para identificar necesidades y problemas, asegurando que cada funcionalidad esté orientada a ofrecer soluciones efectivas. Creamos personas, mapas de empatía y flujos de usuario que guían el proceso de diseño, junto con wireframes que definen la estructura de la aplicación. Nuestras interfaces son visualmente consistentes y cautivadoras, optimizadas para ofrecer una navegación fluida y agradable. Además, prototipamos y realizamos pruebas de usabilidad para iterar sobre nuestros diseños, garantizando que cada aspecto de la app sea fácil de usar y eficiente. Trabajamos de la mano con desarrolladores, gerentes de producto y otros diseñadores para asegurar que la implementación de los diseños sea efectiva y cumpla con los estándares más altos. Mantenemos y actualizamos nuestras guías de estilo y sistemas de diseño para asegurar la coherencia en todas las plataformas.
Detalles del proyecto:
- Cliente: Punto Casa de Bolsa / Grupo Salinas
- Categoría: Ux/Ui
- Tecnologías: Adobe XD, Adobe Illustrator, Asana, Marvel, Zeplin
- URL de la app: Descarga la app de Punto Trader
- URL del proyecto: Adobe XD
DESARROLLO DE LA PÁGINA WEB PARA Navidad en Punto

Información del proyecto:
Es una página web interactiva creada para que los colaboradores de la empresa voten y elijan a sus favoritos en categorías. Esta plataforma promueve la participación activa y el reconocimiento entre los empleados, brindando una experiencia intuitiva y visualmente atractiva. La página fue desarrollada utilizando: HTML5, CSS3 y JavaScript para construir una estructura sólida y agregar interactividad a la plataforma; Bootstrap para asegurar un diseño responsivo y adaptable a diferentes dispositivos; Adobe XD, Illustrator y Photoshop como herramientas clave en la creación del diseño visual, asegurando una experiencia de usuario agradable; FileZilla para gestionar la publicación y transferencia de archivos de manera eficiente; Asana y Zeplin para una colaboración efectiva y la gestión ágil del proyecto; Metodología ágil aplicada para garantizar un flujo de trabajo iterativo y colaborativo; Atom Design para estructurar componentes reutilizables y escalables, lo que facilitó el mantenimiento y la evolución del diseño; y realicé testeo con los desarrolladores para asegurar la calidad y funcionalidad de la plataforma. Este sitio web no solo permitió la votación entre colaboradores, sino que también ofreció una plataforma funcional y accesible, creada para mejorar la interacción y el reconocimiento dentro de la empresa.
Detalles del proyecto:
- Cliente: Punto Casa de Bolsa / Grupo Salinas
- Categoría: Página web - Ux/Ui
- Tecnologías: HTML5, CSS3, JavaScript, Bootstrap, Adobe XD, file Zilla, Adobe Illustrator, Adobe Photoshop, Asana, Zeplin
- URL del proyecto: Adobe XD
Fondo Azteca Uno
Información del proyecto:
Es una página web diseñada para ofrecer una forma accesible en la que pequeños y medianos inversores puedan beneficiarse de la inversión en instrumentos financieros y de la gestión experta de Punto Casa de Bolsa, la casa de bolsa de Grupo Salinas. Utilicé HTML5, CSS3, JavaScript y Bootstrap para crear una estructura sólida, responsiva y adaptable a diferentes dispositivos. Durante el proceso, empleé Adobe XD, Illustrator y Photoshop para diseñar interfaces visuales consistentes con la identidad de la marca, y FileZilla para gestionar la transferencia de archivos de manera eficiente. Apliqué la metodología Scrum para garantizar una colaboración fluida entre los equipos y llevar a cabo las siguientes actividades: realizar investigaciones de usuarios para identificar necesidades y problemas; crear personas, mapas de empatía, flujos de usuario y wireframes; diseñar interfaces visuales atractivas y alineadas con la identidad de la marca; prototipar con Marvel y realizar pruebas de usabilidad iterativas para optimizar los diseños; colaborar estrechamente con desarrolladores, gerentes de producto y otros diseñadores, asegurando una implementación eficaz; y mantener y actualizar guías de estilo y sistemas de diseño utilizando herramientas como Asana y Zeplin. Este enfoque integral me permitió desarrollar una plataforma centrada en el usuario y ofrecer soluciones eficientes que respondieran a las necesidades del proyecto.
Detalles del proyecto:
- Cliente: Punto Casa de Bolsa / Banco Azteca
- Categoría: Página web - Ux/Ui
- Tecnologías: HTML5, CSS3, JavaScript, Bootstrap, Adobe XD, file Zilla, Adobe Illustrator, Adobe Photoshop, Asana, Marvel, Zeplin
- URL de la página: puntocasadebolsa.mx/fondo-azteca-uno
- URL del proyecto: Adobe XD
Rediseño Web de Punto Casa de Bolsa con Enfoque en UX

Información del proyecto:
En el rediseño de la página web de Punto Casa de Bolsa, enfoqué mis esfuerzos en aplicar Design Thinking para identificar oportunidades de mejora y resolver las necesidades de los usuarios. A partir de esta investigación, desarrollé un Design System que garantizó la coherencia visual y funcional a lo largo del sitio. Utilicé herramientas como Adobe XD, Illustrator, Photoshop, Asana y Zeplin para transformar los hallazgos en soluciones concretas, creando personas, mapas de empatía, flujos de usuario y wireframes que orientaron cada decisión de diseño. Además de prototipar y realizar pruebas de usabilidad, trabajé de cerca con desarrolladores y gerentes de producto para asegurar que los diseños se implementaran de manera eficiente. Mi labor también incluyó la actualización continua de las guías de estilo, manteniendo la consistencia visual y fortaleciendo la identidad de la marca.
Detalles del proyecto:
- Cliente: Punto Casa de Bolsa / Grupo Salinas
- Categoría: Ux/Ui
- Tecnologías: Adobe XD, Adobe Illustrator, Adobe Photoshop, Asana, Zeplin
DESARROLLO DE LA PÁGINA WEB PARA PUNTO TRADER

Información del proyecto:
En mi rol en Punto Casa de Bolsa, lideré el desarrollo de la página web para su submarca PUNTO TRADER utilizando la metodología Design Thinking. Realicé una exhaustiva investigación de usuarios para identificar sus necesidades y problemas. A partir de esta información, creé personas y mapas de empatía que guiaron el diseño. Diseñé flujos de usuario y wireframes que establecieron la estructura del sitio, asegurando un recorrido intuitivo. Desarrollé un Design System que incluye guías de estilo y componentes reutilizables, lo que garantizó la coherencia visual y funcional del proyecto. Además, diseñé interfaces visuales atractivas y consistentes con la identidad de PUNTO TRADER, y prototipé las interfaces para realizar pruebas de usabilidad, lo que me permitió iterar y mejorar los diseños según el feedback de los usuarios. Trabajé en estrecha colaboración con desarrolladores, gerentes de producto y otros diseñadores para asegurar una implementación efectiva de los diseños. Para llevar a cabo este proyecto, utilicé tecnologías como HTML5, CSS3, JavaScript y Bootstrap, así como herramientas de diseño como Adobe XD, Adobe Illustrator y Adobe Photoshop, además de plataformas de colaboración y gestión como Asana y Zeplin.
Detalles del proyecto:
- Cliente: Punto Casa de Bolsa / Grupo Salinas
- Categoría: Página web - Ux/Ui
- Tecnologías: HTML5, CSS3, JavaScript, Bootstrap, Adobe XD, file Zilla, Adobe Illustrator, Adobe Photoshop, Asana, Zeplin
- URL del proyecto: puntotrader.mx
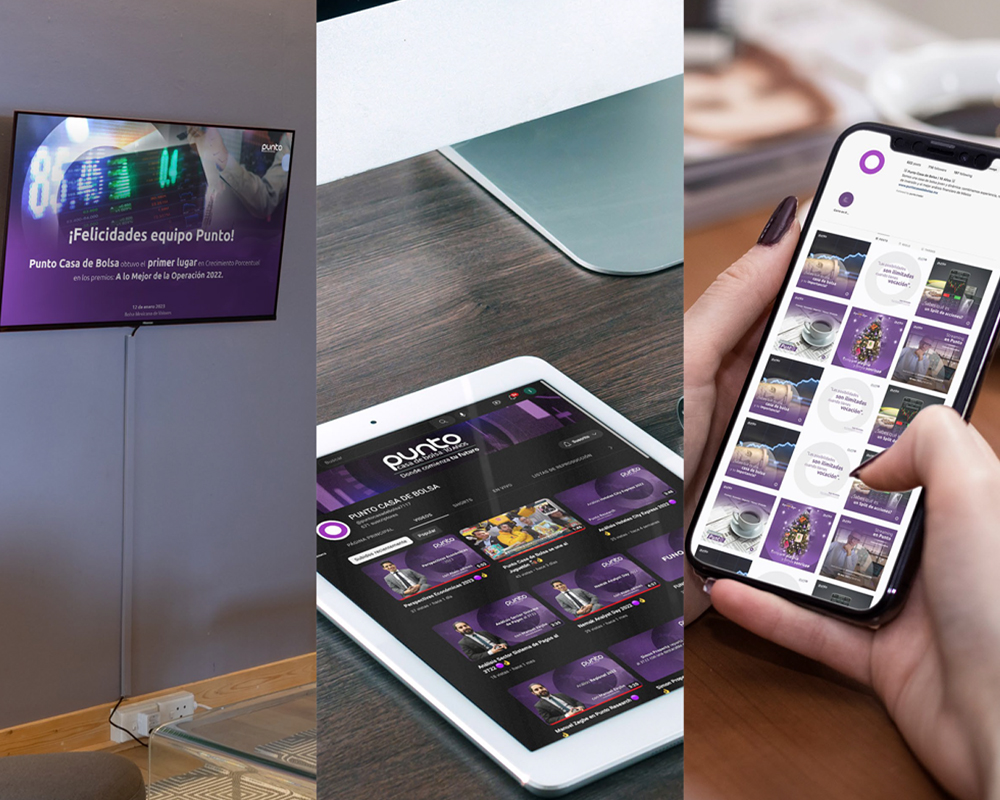
Materiales Digitales de PCB

Información del proyecto:
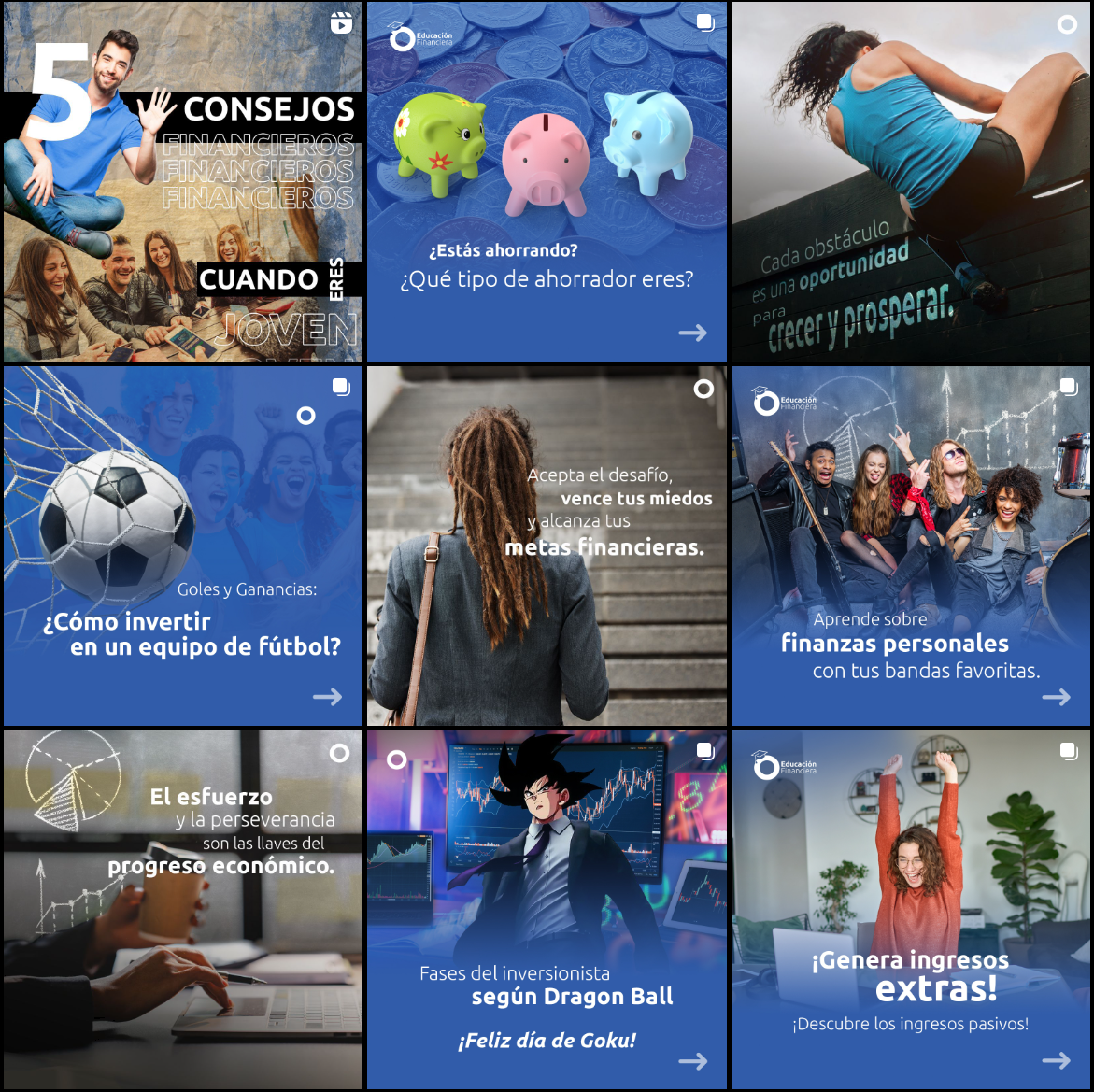
He desarrollado y diseñado posts y stories para las redes sociales de Punto Casa de Bolsa y Punto Trader, asegurando una coherencia visual impecable que refuerza la identidad de ambas marcas. Además, he creado banners publicitarios, presentaciones corporativas, iconografía, logos y elementos de identidad visual, así como animaciones y GIFs, tarjetas de presentación digitales, brochures digitales, mailing, pantallas y banners. Utilizando herramientas como Adobe Illustrator, Photoshop y After Effects, transformé conceptos complejos en piezas gráficas visualmente atractivas y dinámicas, alineadas con las estrategias de comunicación. Mi enfoque ha sido generar contenido que no solo capte la atención, sino que también conecte con el público, transmitiendo los mensajes clave de manera clara, efectiva y visualmente impactante.
Detalles del proyecto:
- Cliente: Punto Casa de Bolsa / Grupo Salinas
- Categoría: Diseñador Gráfico
- Tecnologías: Adobe Illustrator, Adobe After Effects y Photoshop
- URL del proyecto: Posts Punto Trader
- URL del proyecto: Posts Punto Casa de Bolsa
Revistas Grupo Salinas

Información del proyecto:
En Punto Casa de Bolsa de Grupo Salinas, colaboré en la creación de revistas internas, encargándome del diseño editorial y la maquetación. Mi objetivo fue asegurar una presentación visual atractiva y profesional, alineada con la identidad de la empresa. Utilicé herramientas como Adobe InDesign, Illustrator y Photoshop para crear layouts equilibrados y visuales impactantes, garantizando una experiencia de lectura clara y envolvente para los colaboradores del grupo.
Detalles del proyecto:
- Cliente: Punto Casa de Bolsa / Grupo Salinas
- Categoría: Diseñador Gráfico
- Tecnologías:Adobe InDesign, Illustrator y Photoshop
Diseño de Materiales Publicitarios

Información del proyecto:
Tengo la experiencia para crear una amplia gama de productos visuales que comunican de manera efectiva la identidad de la marca y los mensajes clave. Desde volantes y posters hasta catálogos y brochures, cada pieza se diseña meticulosamente para atraer la atención del público objetivo. Utilizo herramientas de diseño avanzadas, como Adobe InDesign, Illustrator y Photoshop, para garantizar una presentación profesional y visualmente impactante. Mi enfoque se centra en comprender las necesidades del cliente y su audiencia, asegurando que cada material impreso no solo sea estéticamente atractivo, sino también funcional. Trabajo en estrecha colaboración con los clientes para desarrollar conceptos creativos que refuercen su identidad de marca y maximicen el impacto de sus campañas publicitarias. Ya sea diseñando tarjetas de presentación, rótulos o menús, mi objetivo es entregar materiales que no solo informen, sino que también inspiren y conecten emocionalmente con el público.
Detalles del proyecto:
- Cliente: Punto Casa de Bolsa / Grupo Salinas
- Categoría: Diseñador Gráfico
- Tecnologías:Adobe InDesign, Illustrator y Photoshop
Mi Contacto
No dudes en ponerte en contacto conmigo. Siempre estoy abierto a discutir nuevos proyectos, ideas creativas u oportunidades para ser parte de tus visiones.